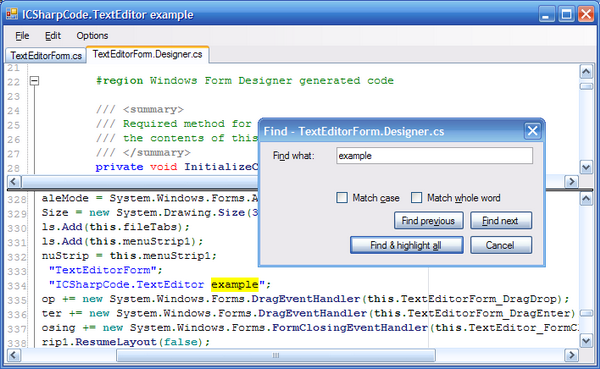
Prev Next Code Editors Enterprise Architect provides a number of editors that you can use across the development environment to maintain scripts, code and templates Each editor has its own features, but they are all based on a common Code Editor controlAsk Question Asked 7 months ago Active 7 months ago Viewed 233 times 0 I have tried every possible popular code editor from npm but all of them refuse to display monospace fonts I have tried ThemeProvider and inline style but it doesn't workSublime Text is a sophisticated text editor for code, markup and prose You'll love the slick user interface, extraordinary features and amazing performance

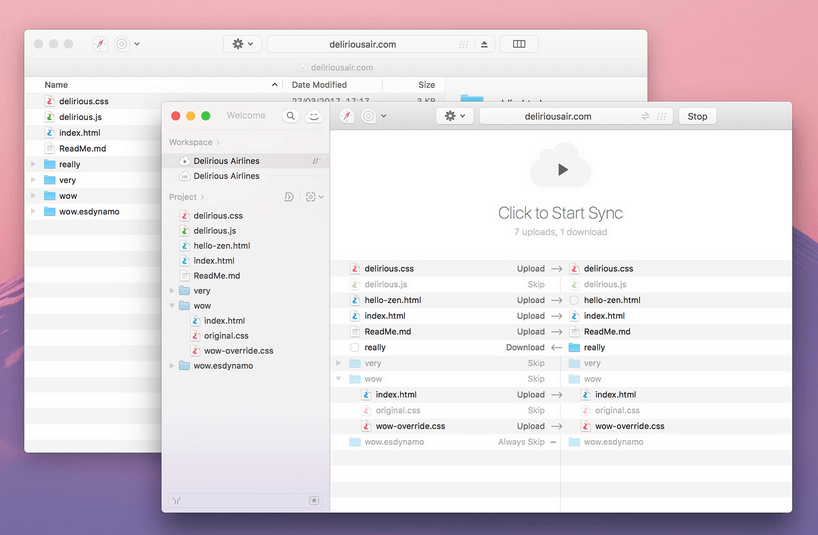
10 Best Code Editor Apps For Your Mac
Ui5 code editor
Ui5 code editor-Shuffle extension for Visual Studio Code with all UI components Access to Shuffle ™ without additional costs Shuffle is an online editor for MaterialUI, Bootstrap, Bulma, and Tailwind CSSUieditor is a web based interface builder built using reactjs Its purpose is to build interfaces for rapid application development It's aim is to forget learning framework syntax and focus on building just the components using jsx, state, events



Create Code Editor Ui Component Issue 1102 Cardstack Cardstack Github
Mar 09, 21 · To return to the Custom UI code window, click the workbook name at the left of the Custom UI Editor Open the Order Form File After you have made the Custom UI changes, you can close the Custom UI Editor, and test the file again, in Excel Save your changes, and close the Custom UI Editor Open Excel, and open the Order Form fileCode Writer is a free text and code editor app with over supported file types, and active syntax highlighting that updates as you edit documents Use it as a replacement for Notepad and other quick edit apps The app has been built from the ground up for Windows 10The source code where it is defined will be selected inside your VS Code editor Use SculptUI's powerful styles editor to view and change style attributes defined in plain (s)css, (s)css modules, styledcomponents or MaterialUI Styles See the results in your UI while the code
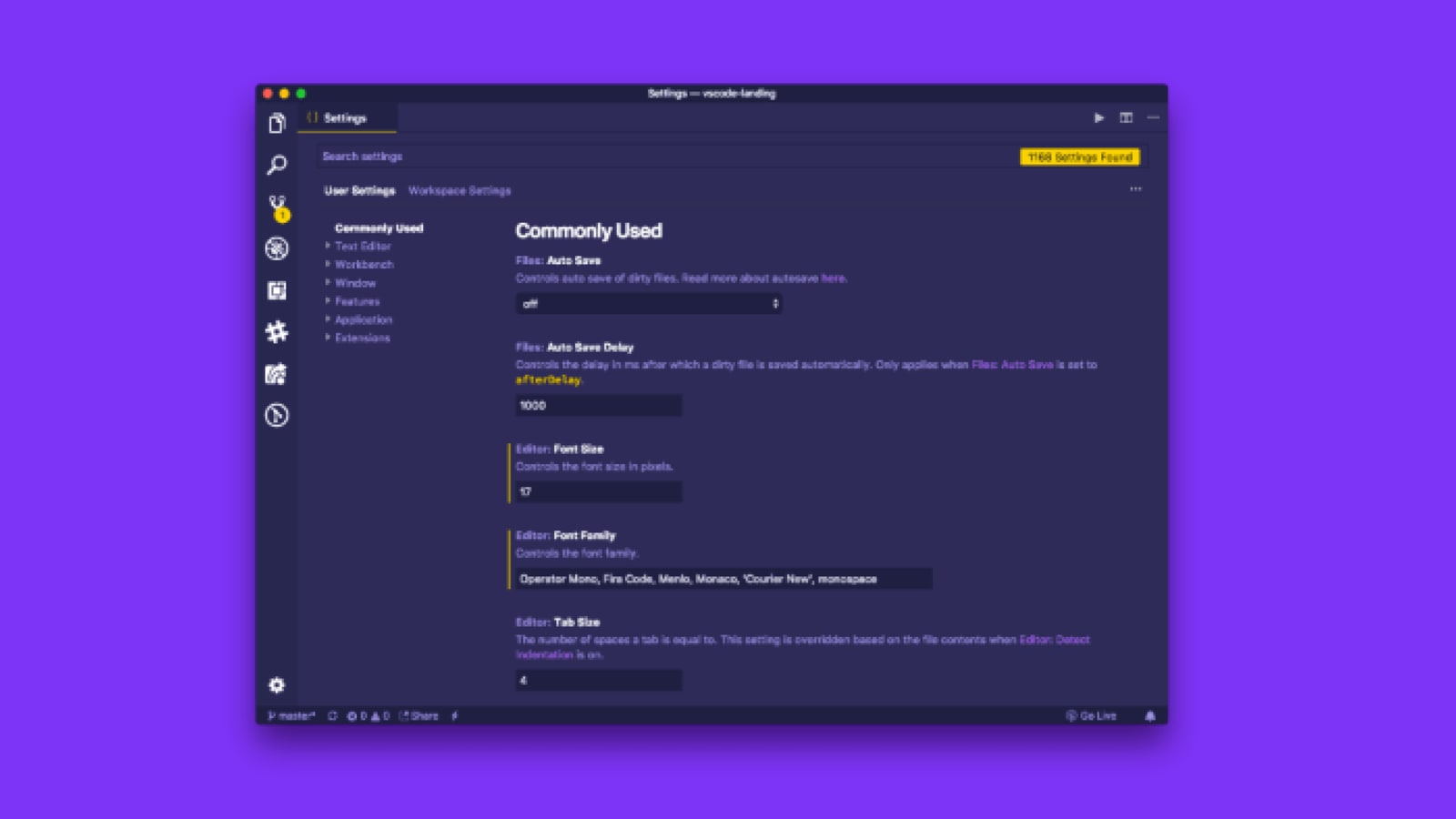
Nov 15, 18 · Over the past few months, VSCode team has been developing a GUI for editing settings In the v127, the new UI settings editor has become the default editor You can still access the JSON settings editor, either by using the command Open Settings (JSON) or by changing your default settings editor with the "workbenchsettingseditor" settingCode Editor 113 inspirational designs, illustrations, and graphic elements from the world's best designers Shot Link View Snipy Code Snippet Dark UI App Snipy Code Snippet Dark UI App Like Liviu Anghelina UX/UI Designer Pro Like 285 442k Sign up Coding Editor Concept Like Leonid Arestov Pro Like 405 509kMar , · Most of these code editors can have powerful features like auto complete, template features but for me I will consider some points while selecting a code editor Those are available of good extensions, speed and workflow, and a beautifier Look at these points if you choose a code editor Below you can see the best free code editors available
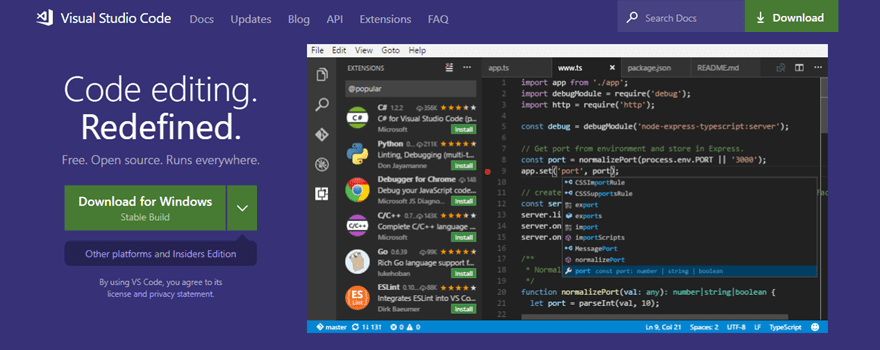
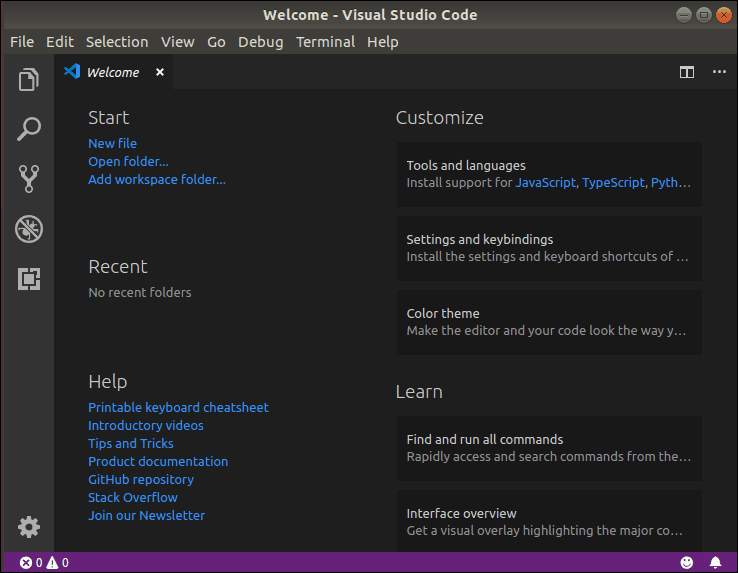
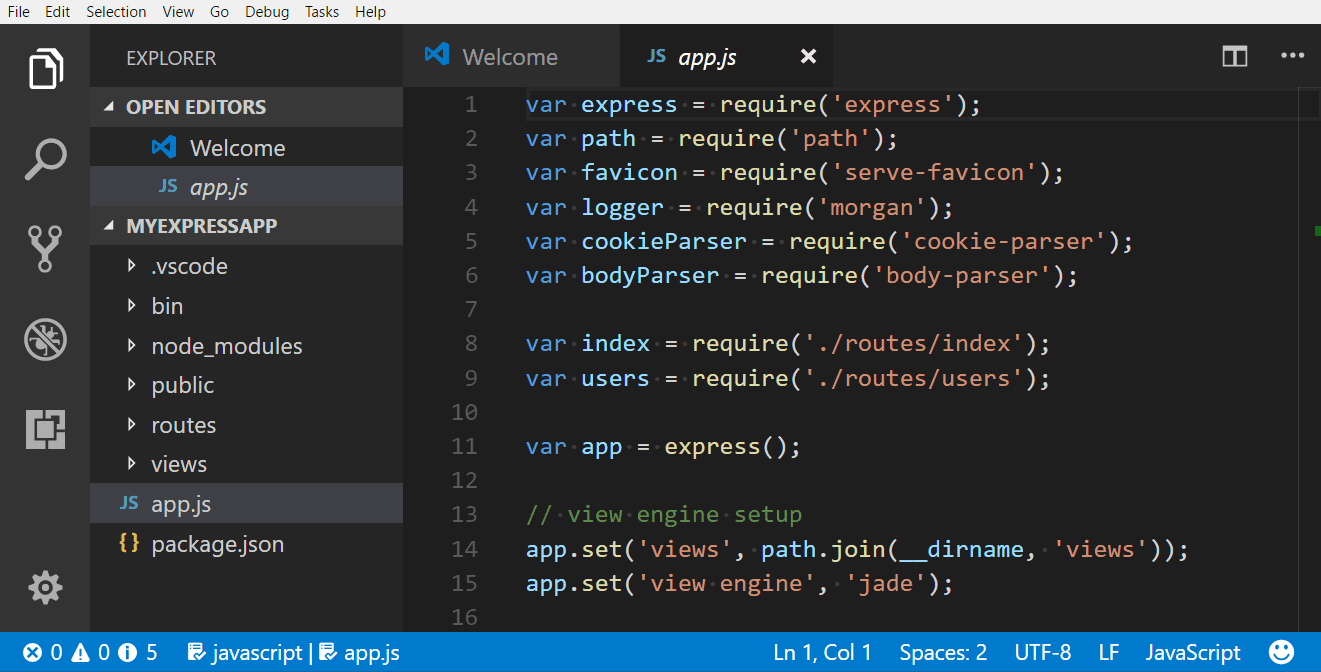
Give and get feedback, on code or visuals, right in the editor Take action and move forward faster The best JavaScript dev experience Supercharged with npm Use private packages, or any of the 1M public ones, to build powerful apps quickly Optimized for frameworksNov 04, 16 · The Coded UI Test Editor lets you easily modify your coded UI tests Using the Coded UI Test Editor, you can locate, view, and edit the properties of your test methods and UI actions In addition, you can use the UI control map to view and edit their corresponding controlsUser Interface At its heart, Visual Studio Code is a code editor Like many other code editors, VS Code adopts a common user interface and layout of an explorer on the left, showing all of the files and folders you have access to, and an editor on the right, showing the content of



12 Best Online Code Editors For Web Developers Flatlogic Blog


5 Best Code Editors For Web Developers Developer Drive
Open the customui editor again and open your Excel file You should see the XML code you have created earlier Now to generate the callback for Excel click on the last button in the menu bar as shown below You will see that the custom ui editor will generate some callback code for you Copy that piece of code and after that close the custom uiThe Editor component is part of the KendoReact library of React UI components It is distributed through NPM under the kendoreacteditor package The Editor Package is part of KendoReact, a professional UI components library designed and built from the ground up for React to make developers more productiveThanks to this particular editor, you can define your system's business objects, their attributes and relations, as well as data lifecycles and access rules The logic editor will help you create, update, and query business objects, while the UI/UX editor will automatically update data visualization if it changes anywhere



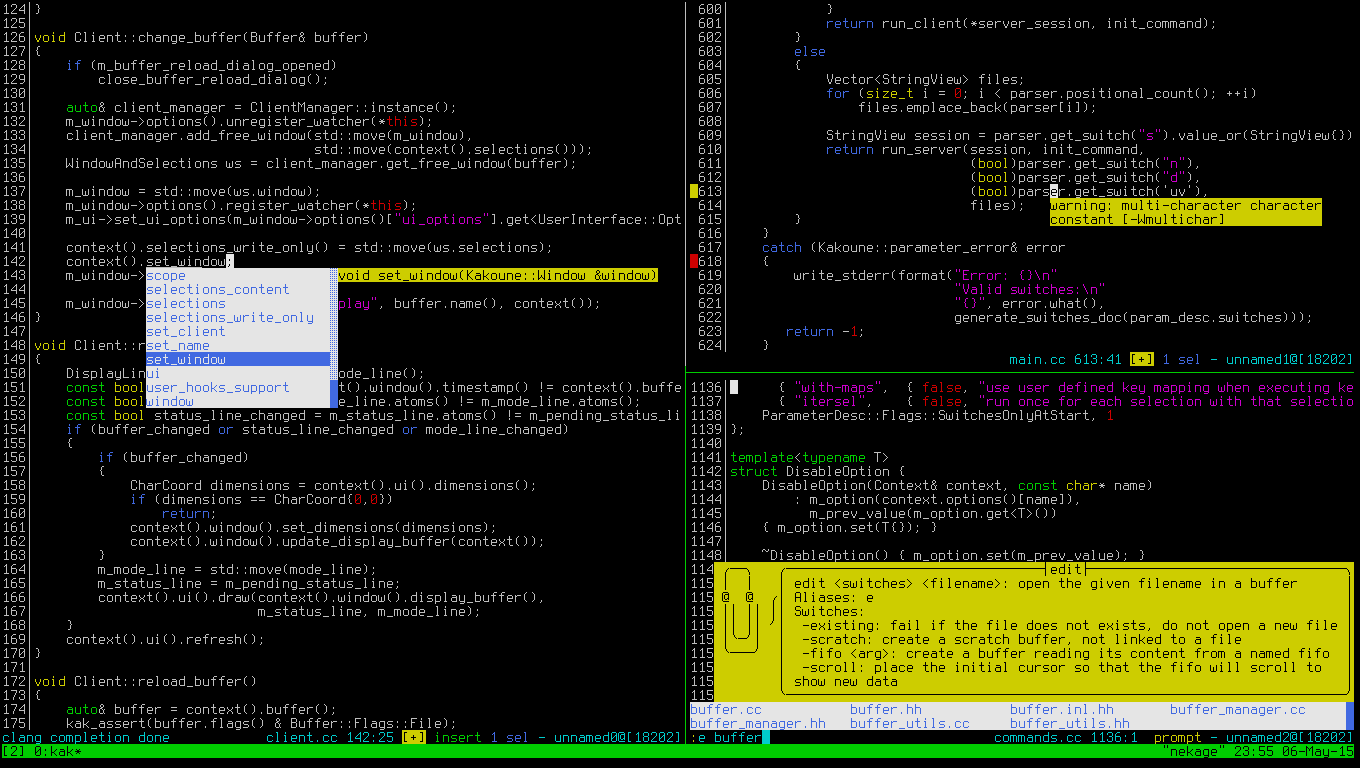
Kakoune A Better Code Editor Heavily Inspired By Vim



Pin On User Interface
Sign in Google AccountsThe Syntax Editor offers support for IntelliPrompts, which significantly speeds up the coding process The control shows IntelliPrompts for code completion and method overloading for reducing typos and other common mistakesIntelliPrompt UI features are an aid to the end user that support code completion and provide contextuallyaware information about surrounding code



Anvil Docs Creating Your Ui


Github Framer Syntax Atom Ui An Atom Ui Theme Inspired By Framer S Popular Code Editor
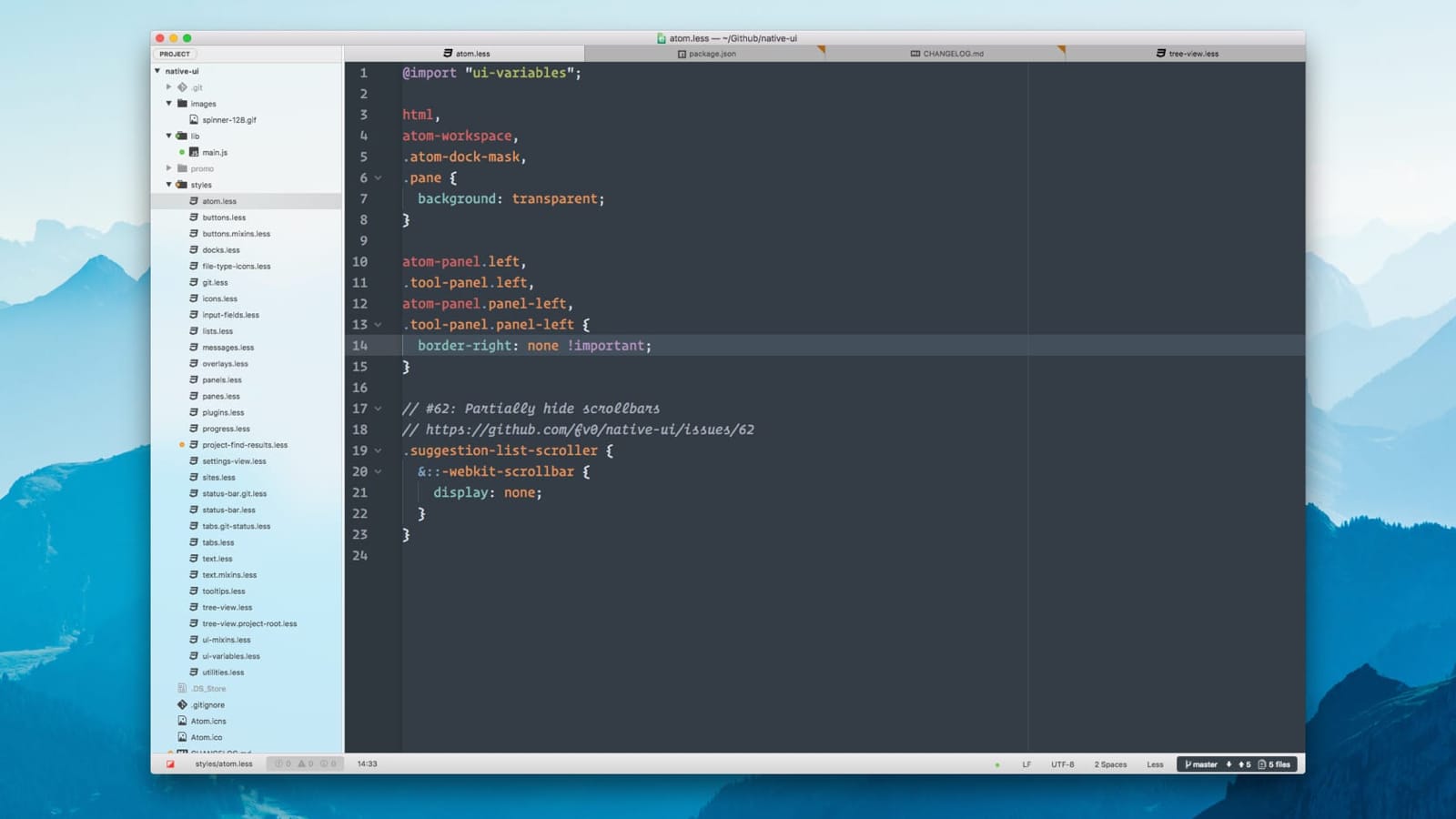
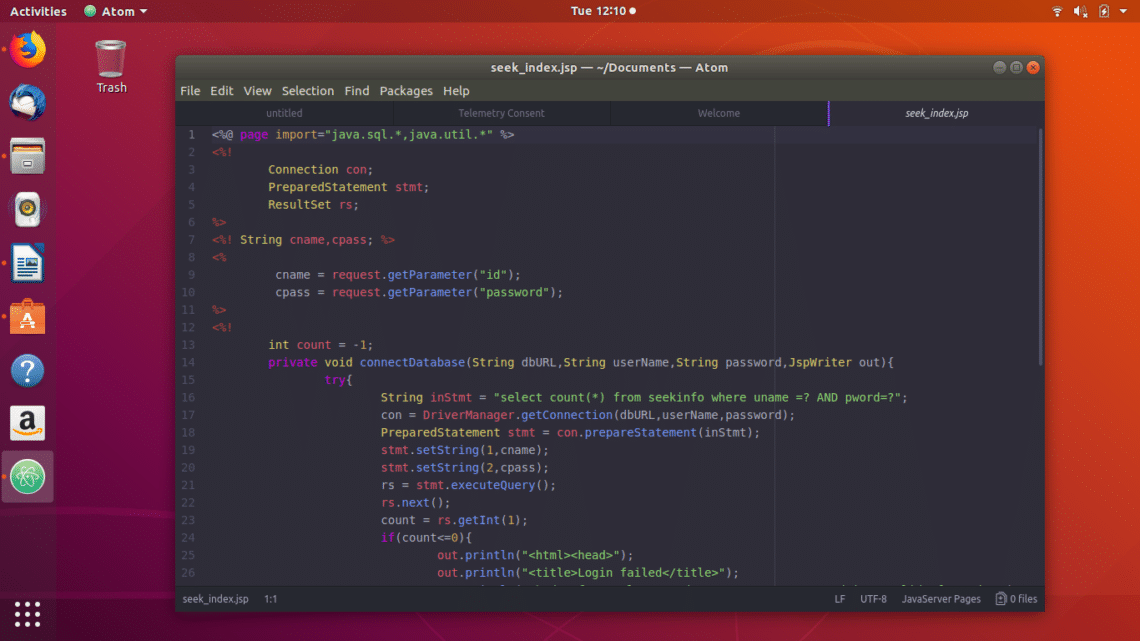
Save time with an online editor that has a simple, intuitive drag & drop interface and 2,000 readymade UI components An online editor for busy developers Redirecting to PayPal Registered users can use the Visual Studio Code extension to use UI components from within the editor An online editor for busy developers ProductsA text editor is at the core of a developer's toolbox, but it doesn't usually work alone Work with Git and GitHub directly from Atom with the GitHub package Create new branches, stage and commit, push and pull, resolve merge conflicts, view pull requests and more—all from within your editorFree/open source code editor UI control for Net closed Ask Question Asked 10 years, 11 months ago Active 3 years, 11 months ago Viewed 48k times 45 16 Closed This question does not meet Stack Overflow guidelines It is not currently accepting answers



The 11 Best Code Editors For 19 Elegant Themes Blog



9 Free Best Code Editors For Windows Mac In 21 Ntask
This is a sample server Petstore server You can find out more about Swagger at http//swaggerio or on ircfreenodenet, #swaggerFor this sample, you can use theOct 09, · How to integrate code editor in Material UI?About RadEditor for ASPNET AJAX RadEditor is not simply an HTML Editor It is what Microsoft chose to use in MSDN, CodePlex, TechNet, MCMS and even as an alternative to the default editor in SharePointWhether you need a mere Textbox with Googlelike spellchecker, or a Wordlike content authoring environment, the result is the same clean XHTML output, fast rendering,



Collect Ui Daily Inspiration Collected From Daily Ui Archive And Beyond Based On Dribbble Shots Hand Picked Updating Daily



The 11 Best Code Editors For 19 Elegant Themes Blog
Sep 10, 15 · Figuire 2 Studio Editor Design the UI with an option to select target framework, select output type as dll or exe, button to execute the code written and AvalonEdit control for editing our code and a textbox to show output of C# compiler as in the following screenshot Figure 3 Design the UIDisplayName Name that identifies the custom editor in VS Code's UI The display name is shown to the user in VS Code UI such as the View Reopen with dropdown selector Specifies which files a custom editor is active for The selector is an array of one or more glob patterns These glob patterns are matched against file names to determineThe snippets feature of the Kendo UI Editor allows you to quickly insert predefined HTML code snippets in the content area The snippet tool can insert plain text or HTML content which you can configure using the tools > items > text and value attributes, where the value attribute holds the snippet content which will be injected in the editor content area


Visual Studio Code Wikipedia



Open Source Material Ui React Component Builder Dev Community
Code Sandbox is an amazing online code editor that allows developers to quickly create applications using modern programming languages and technologies such as Angularjs, Vuejs and React This complete development environment is loaded with many features and code templates that will definitely make your coding faster and easierMar 04, 18 · Creating Editor UI's is a time consuming process that is anything but streamlined and can take days to create a UI you are 100% happy with XGUI removes the tedious repetition from the process by providing you with a WYSIWYG UI editor that allows you to design your UI and make changes in real time without having to write code, or reload itApr 18, 21 · On the Custom UI Editor's menu, click the Generate Callbacks button A new code sheet appears, with all the macros listed as onAction items in your Custom UI code In the brackets after each macro name, you can see the ribbon callback (control As IRibbonControl) You could copy this code, and paste it into the Visual Basic Editor in Excel, and



The 10 Best Atom Themes For A Unique Developer Experience Developer Drive



Dinis Cruz Blog Angularjs Code Editor Using Ui Bootstrap And Codemirror Done Without Using Jquery
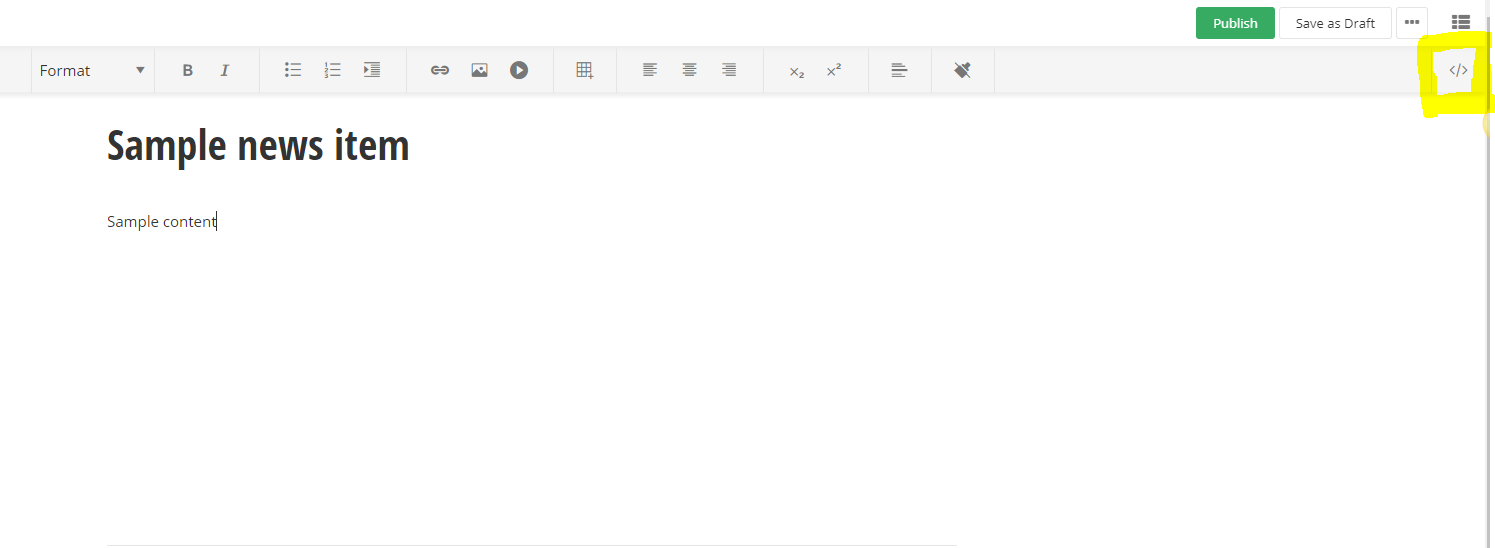
The Tailwind editor for busy developers A visual editor for Tailwind CSS with a simple, intuitive drag & drop interface and 900 readymade UI componentsMay 21, 21 · Apache Airflow code editor and file manager Airflow Code Editor Plugin A plugin for Apache Airflow that allows you to edit DAGs in browser It provides a file managing interface within specified directories and it can be used to edit and download your filesEditor UI elements The builtin WYSIWYG editor on MDN is designed to make it as easy as possible to create, edit, and improve articles and other pages almost anywhere on the site Images It's frequently useful to include images in articles



Create A C Code Editor Using Wpf



10 Best Online Code Editors To Use In 21
TinymceeditoruiRegistry addIcon() Registers a new SVG icon, the icon name reference can be configured by any TinyMCE 5 Ui components that can display an icon The icon is only available to the editor instance it was configured for tinymceeditoruiRegistry addMenuButton() Registers a new menu buttonThe TOAST UI Editor comes with powerful Plugins in compliance with the Markdown syntax Five basic plugins are provided as follows, and can be downloaded and used with npm chart A code block marked as a 'chart' will render TOAST UI Chart



7 Best Bootstrap Editors Compared 21 Templatetoaster Blog



Wpf Syntax Highlighting And Code Editor Syncfusion Wpf Ui Controls Visual Studio Marketplace



Code Editor Concept Ui Uplabs



10 Best Code And Text Editors For Web Developers



The Best Code Editors For Mac And Windows For Developers



How To Create Code Editor Design In Photoshop Tutorial Ewebdesign



Xaml Code Editor Visual Studio Microsoft Docs



10 Best Code Editor Apps For Your Mac



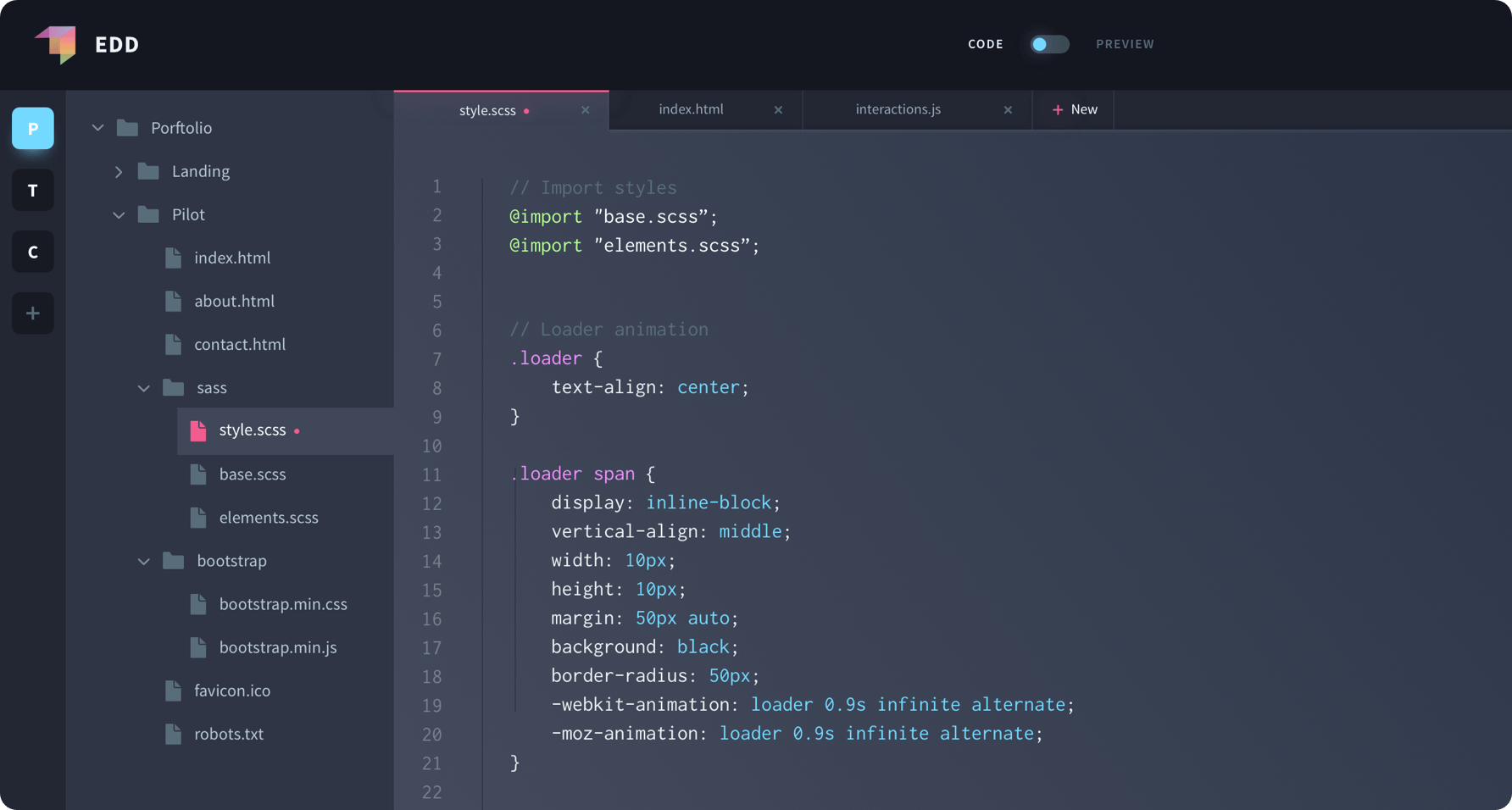
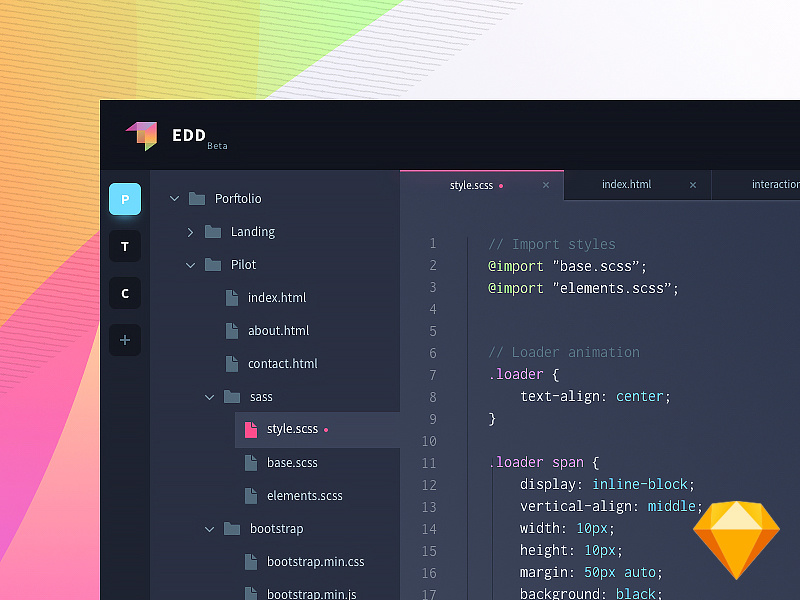
Edd Editor Landing Page



7 Best Modern Text Editors For Coding In Linux In



Top 8 Code Editors For Mobile Application Development Flatlogic Blog



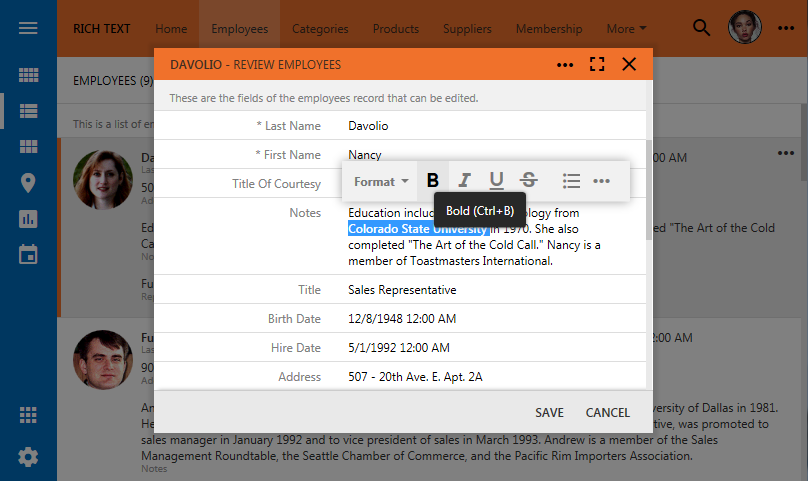
Code On Time Rich Text In Touch Ui



The 11 Best Code Editors For 19 Elegant Themes Blog



Light Flat Code Editor Photoshop Design Welovesolo



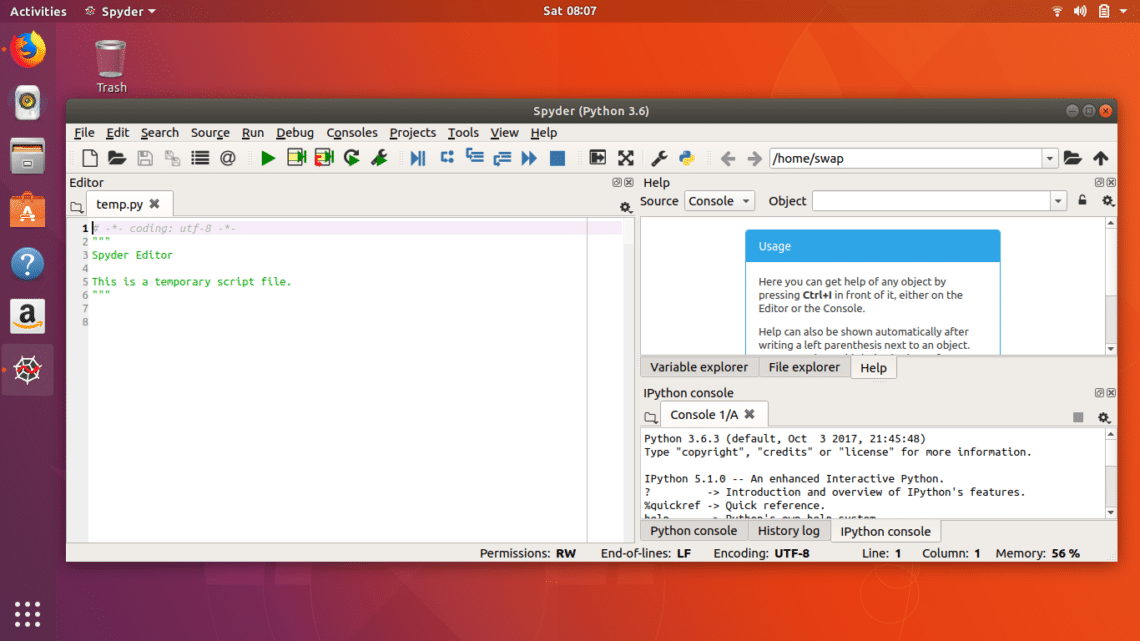
Top 10 Python Ide For Ubuntu Linux Hint



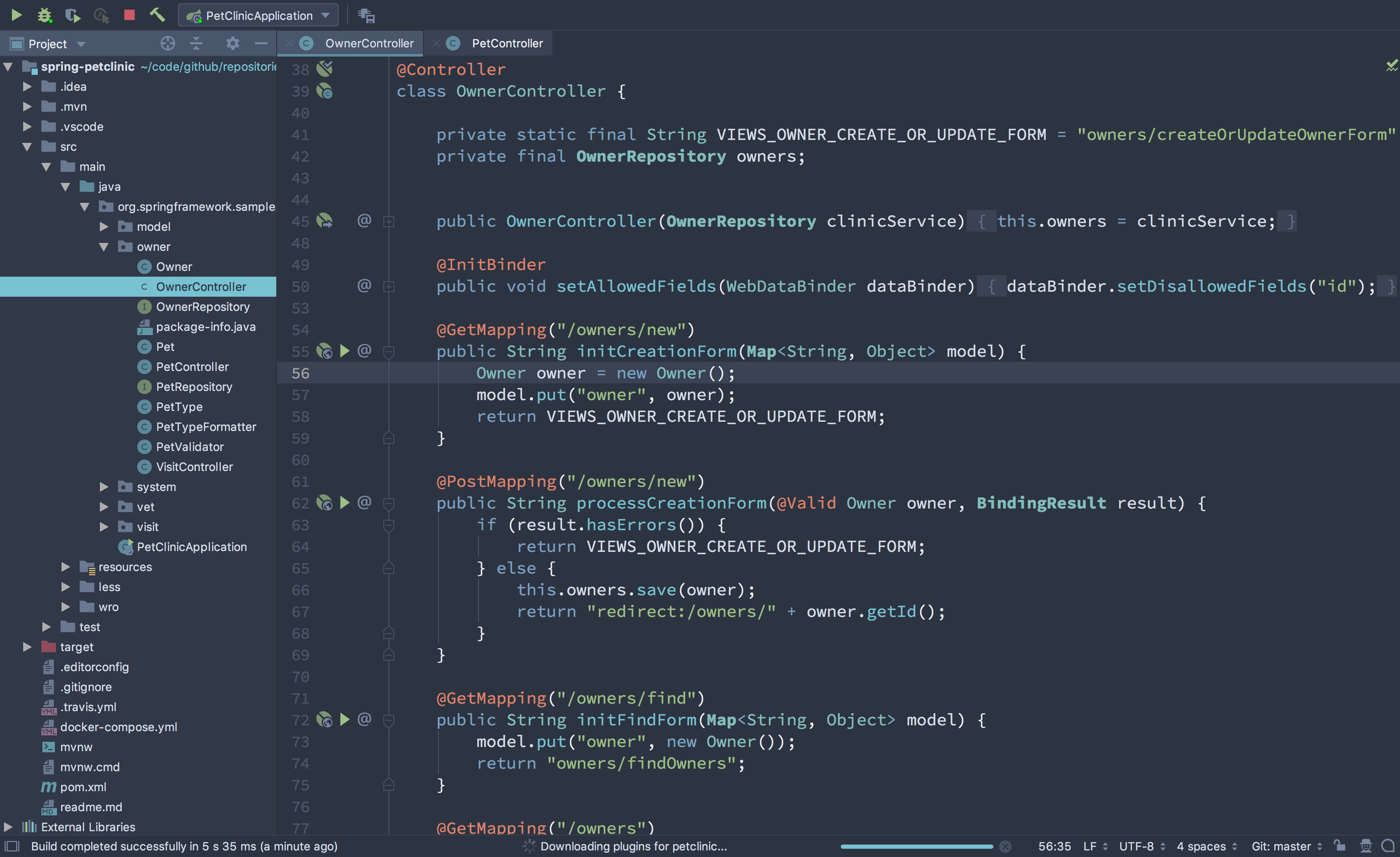
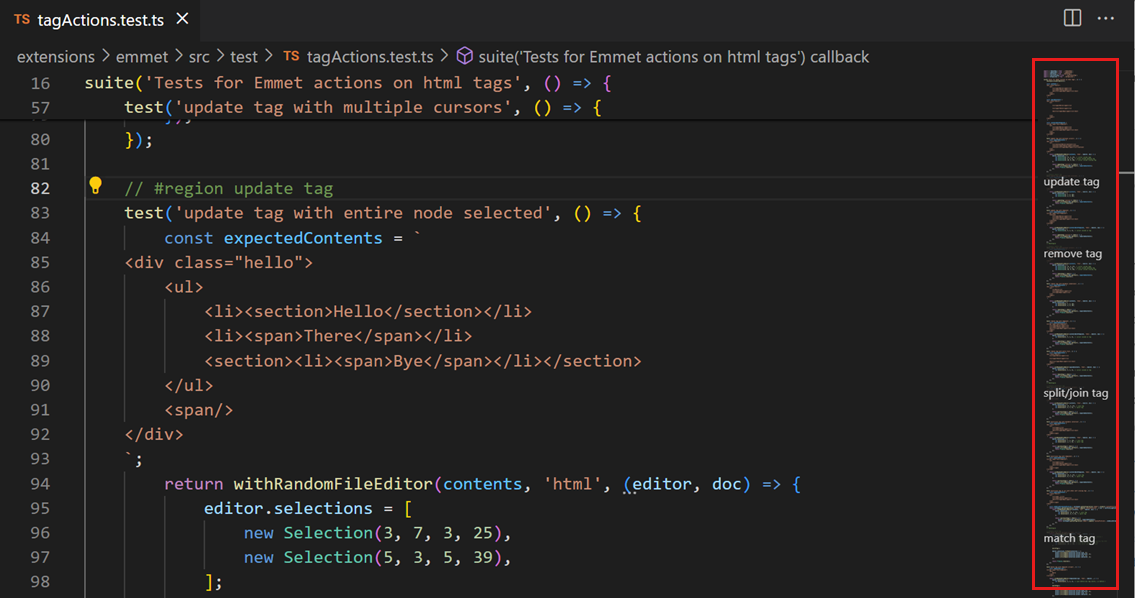
Code Navigation In Visual Studio Code



Getting The Most Out Of Visual Studio Code By Jonathan Fielding The Startup Medium



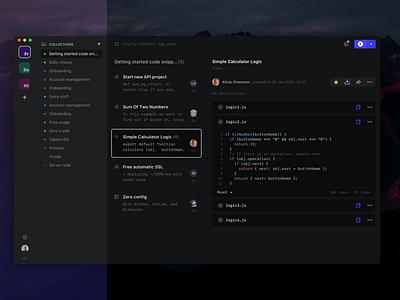
Code Editor Snippets



10 Best Code Editor Apps For Your Mac



Design Code Editor Sendgrid Documentation



Code Editor Concept Ui Uplabs



Dark Code Editor Window Sketch Freebie Download Free Resource For Sketch Sketch App Sources



Nord



Best Text Editors For Ubuntu Linux Hint



How To Improve The Wordpress Built In Code Editor



7 Best Modern Text Editors For Coding In Linux In



Github Microsoft Monaco Editor A Browser Based Code Editor



Coding Environment Setup Cocos Creator



11 Best Ides For Web Development Linux Hint



The 11 Best Code Editors For 19 Elegant Themes Blog



10 Best Online Code Editors To Use In 21


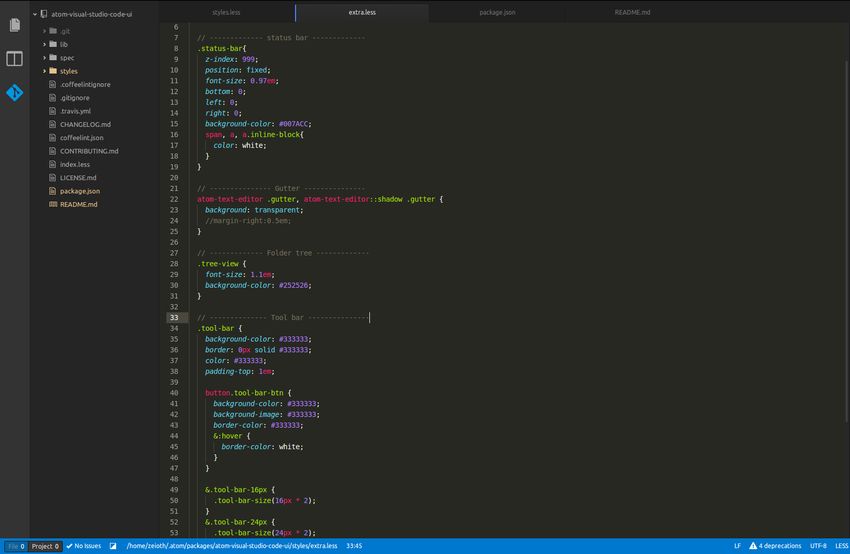
Atom Visual Studio Code Light Ui



Code Editor Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Design Code Editor Sendgrid Documentation



Sublime Text Text Editing Done Right



Code Editor Built Using Only Html Css Javascript



Design Code Editor Sendgrid Documentation



The 11 Best Code Editors For 19 Elegant Themes Blog



Visual Studio Code User Interface



Code Editor For Android Apk Download



Visual Studio For Mac Top Features Of The New Editor Visual Studio Blog



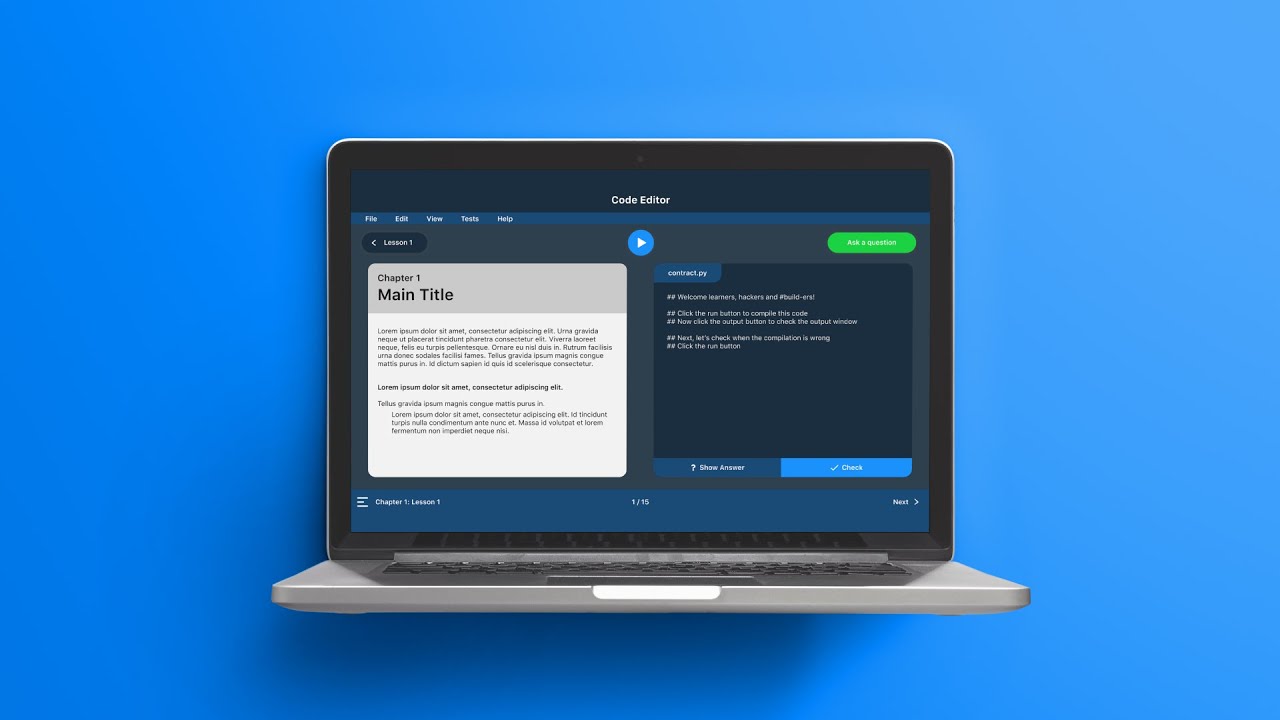
Online Code Editor Ui Ux Web Design Youtube



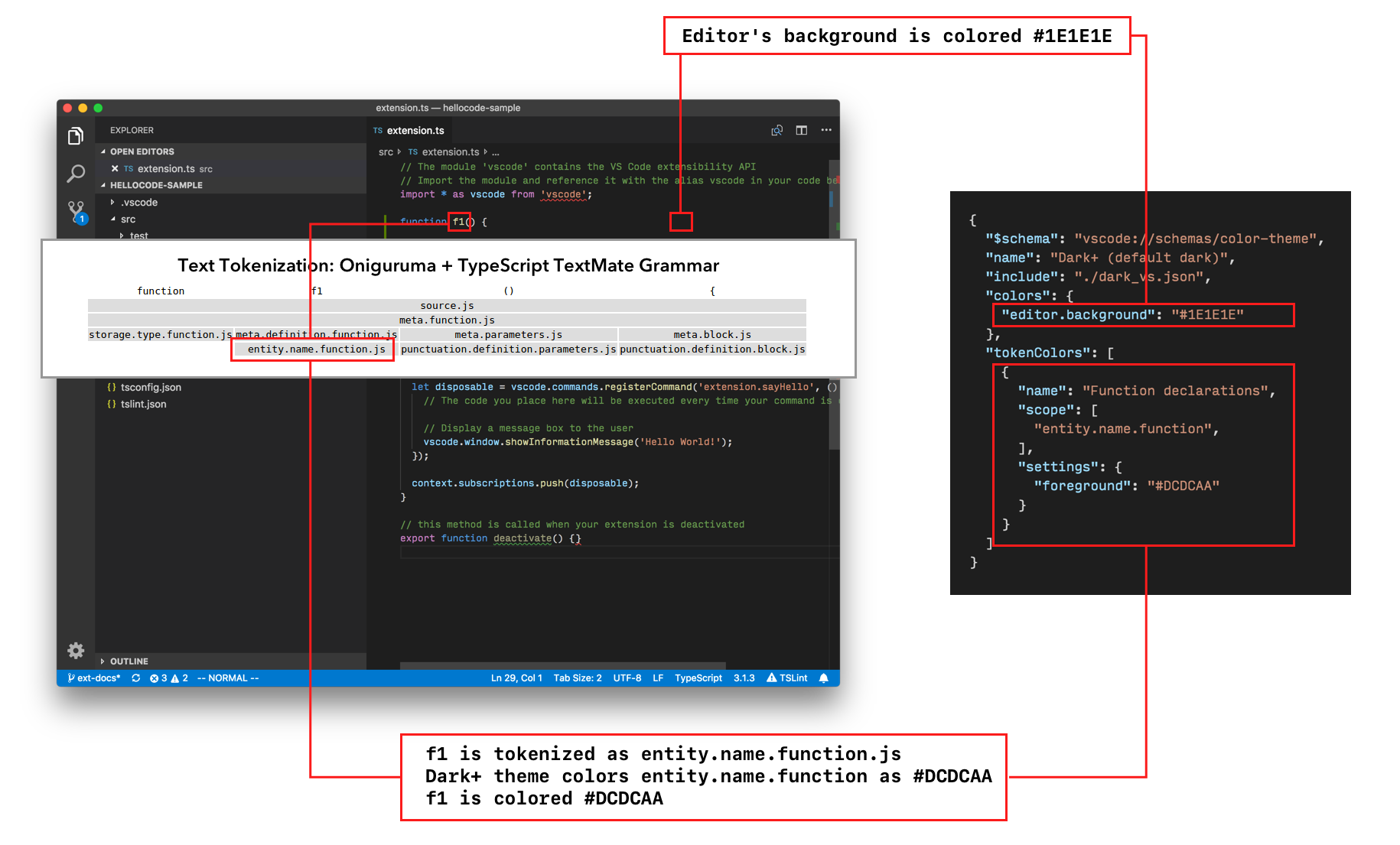
Creating A Theme



12 Code Editor Ideas Coding Editor Web Design



12 Code Editor Ideas Coding Editor Web Design



Work With The Html Editor Sitefinity Cms Content Management



Code Editor Concept Ui Uplabs



Ace Editor For Webix Ui



Brackets Text Editor Ui For Coding Psd Freebiesbug



Native Ui Ferdinand Vogler



Creating A Custom Theia Based Code Editor Theia Community



22 Best Linux Text Editors For Coding 21 Reviews



Text Editor Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Ui Editor Background Color Only On Code Themes Atom Discussion



Toast Ui Editor Plugin Code Syntax Highlight Npm



Nord



12 Code Editor Ideas Coding Editor Web Design



Theming Visual Studio Code Extension Api



Create Code Editor Ui Component Issue 1102 Cardstack Cardstack Github



16 Best Code Editors For Windows And Mac 19 Mythemeshop



Collect Ui Daily Inspiration Collected From Daily Ui Archive And Beyond Based On Dribbble Shots Hand Picked Updating Daily



Code Editor Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Code Editor Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Free Open Source Code Editor Ui Control For Net Stack Overflow



Code Editor Change Ui Of Cables Bugs Cables Forum



Make Simple Code Editor Ui Issue 79 Giraffetools Giraffetools Github



Code Editor Designs Themes Templates And Downloadable Graphic Elements On Dribbble



12 Code Editor Ideas Coding Editor Web Design


5 Best Code Editors For Web Developers Developer Drive



Graviton An Open Source Code Editor For Minimalists



Graviton An Open Source Code Editor For Minimalists


Light Syntax Theme For Your Favourite Code Editors Tinacious Design



Edd Code Editor Sketch By Alan Podemski On Dribbble



11 Best Ides For Web Development Linux Hint



23 Best Php Editors And Ides Free And Premium



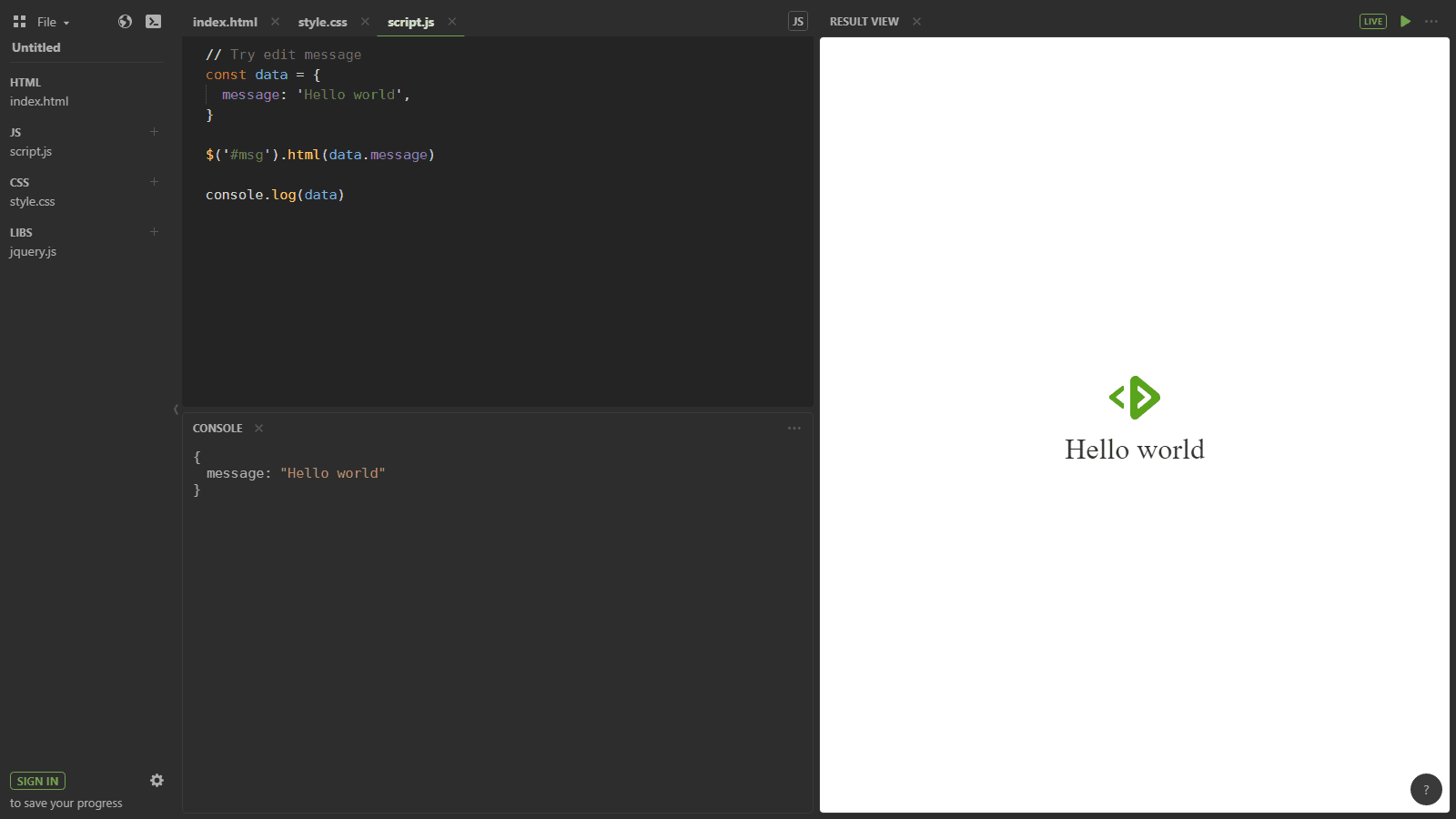
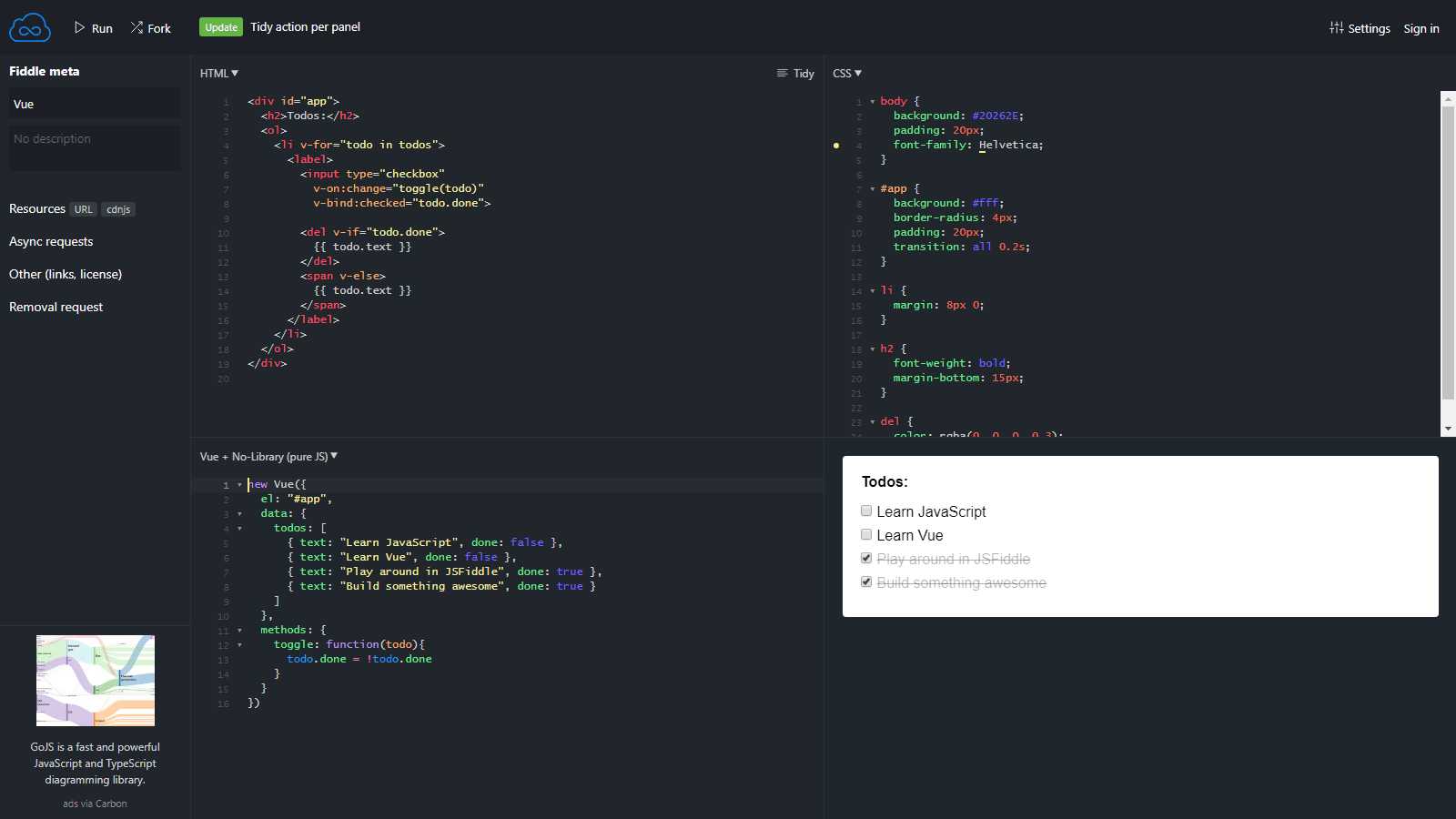
Build Your Own Interactive Javascript Playground



5 Best Free Code Editors For Ubuntu Linux Debugpoint Com



Visual Studio Code User Interface



All New Vscode Settings Editor Ui Dev Community



Code Editor Error Message Is Overlapped By A Thick Line Issue 44 Codeceptjs Ui Github



Accessibility In Visual Studio Code



10 Best Code Editor Apps For Your Mac



Top 7 Best Free Web Development Ide For Javascript Html And Css Our Code World



Very Flat Coding Web Design App Design



0 件のコメント:
コメントを投稿